Mobile-First Design: Adapting to Changing User Habits
Introduction
Mobile devices have become an integral part of our daily lives, transforming the way we access information, communicate, and interact with the world around us. As a result, the design and development of websites and applications have had to adapt to meet the changing user habits. Mobile-first design has emerged as a crucial approach to ensure optimal user experience across various devices and screen sizes.
The Rise of Mobile Devices
With the rapid advancement of technology, mobile devices have become an integral part of our daily lives. From smartphones to tablets, these devices have revolutionized the way we communicate, work, and access information. As a result, businesses and website owners need to adapt to changing user habits by implementing mobile-first design strategies.
Understanding Mobile-First Design
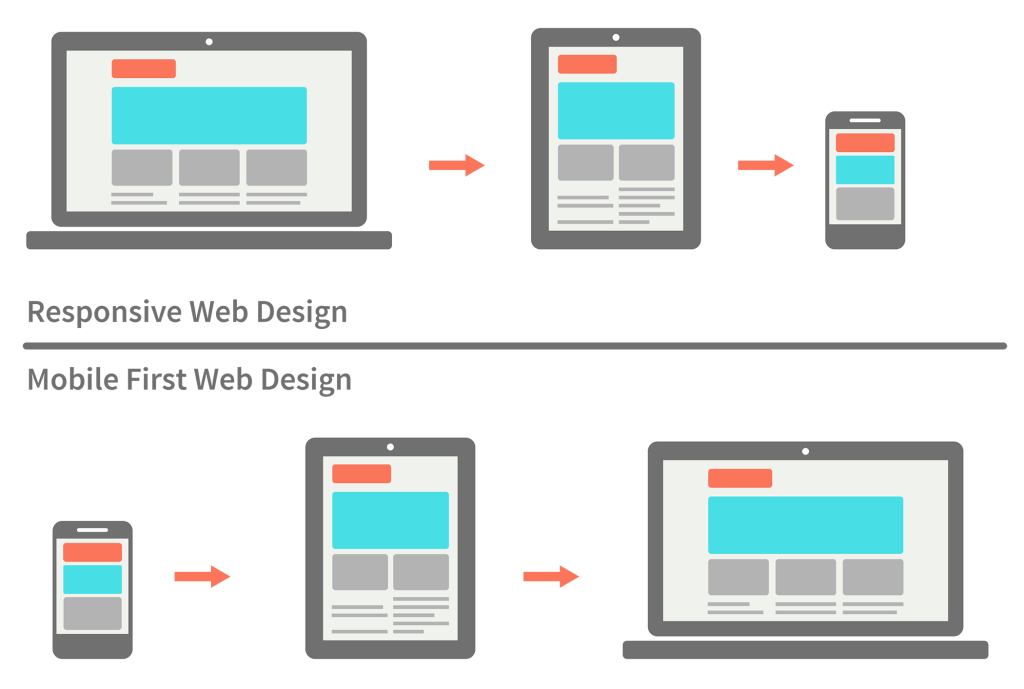
Mobile-first design is an approach that prioritizes the mobile user experience when designing websites. Instead of creating a desktop version first and then adapting it for mobile, this design philosophy focuses on designing for mobile devices first and then scaling up for larger screens. This approach ensures that websites are optimized for mobile users, who now constitute a significant portion of internet traffic.
The Importance of Mobile-First Design
1. Enhanced User Experience: Mobile-first design ensures that users have a seamless experience regardless of the device they are using. By prioritizing mobile devices, websites are optimized for smaller screens, touch interactions, and slower internet connections, resulting in improved user satisfaction.
2. Improved SEO Performance: Search engines like Google prioritize mobile-friendly websites in their search results. By implementing mobile-first design, websites are more likely to rank higher in search engine results pages (SERPs), leading to increased organic traffic and visibility.
3. Higher Conversion Rates: Mobile users have different needs and behaviors compared to desktop users. By tailoring the design and content specifically for mobile users, businesses can increase conversion rates and drive more sales or conversions.
For more information on the latest trends in design and technology, you can visit https://platongraphics.com/ink-types-and-technologies-used-in-large-format-printing/.
Key Elements of Mobile-First Design
1. Responsive Layout: Websites should have a responsive layout that adapts to different screen sizes and orientations. This ensures that the content is easily readable and accessible on any device.
2. Fast Loading Speed: Mobile users expect websites to load quickly. Optimizing images, minimizing code, and leveraging caching techniques are essential for improving loading speed.
3. Clear and Concise Content: Mobile screens have limited space, so it’s crucial to present information in a clear and concise manner. Use short paragraphs, bullet points, and headings to make the content.
Summary
In today’s digital landscape, it is essential for businesses and designers to prioritize mobile-first design. With the majority of internet users accessing the web through mobile devices, it is no longer sufficient to create websites and applications solely for desktop users. Mobile-first design involves starting the design process with mobile devices in mind and then scaling up to larger screens.

By adopting a mobile-first approach, designers can ensure that their websites and applications are optimized for smaller screens, touch interactions, and slower internet connections. This approach also encourages a focus on essential content and streamlined user experiences, as mobile screens have limited space and attention spans are shorter on mobile devices.
Furthermore, mobile-first design aligns with the principles of responsive web design, allowing websites to adapt and provide a consistent experience across different devices. This flexibility is crucial in today’s multi-device world, where users expect seamless transitions between their smartphones, tablets, and desktop computers.
Overall, mobile-first design is not just a trend but a necessity in the modern digital landscape. By prioritizing mobile experiences, businesses and design blog here ers can cater to the changing user habits and ensure that their websites and applications remain relevant and accessible to a wide range of users.
- Q: What is mobile-first design?
- A: Mobile-first design is an approach to web design and development that prioritizes designing for mobile devices first, before considering the design for desktop or other larger screens.
- Q: Why is mobile-first design important?
- A: Mobile-first design is important because the majority of internet users now access the web through mobile devices. By designing for mobile first, you ensure that your website or application is optimized for the most common user experience.
- Q: How does mobile-first design adapt to changing user habits?
- A: Mobile-first design adapts to changing user habits by staying up-to-date with the latest trends and technologies in mobile usage. It focuses on providing a seamless and user-friendly experience across different devices and screen sizes.
- Q: What are the benefits of mobile-first design?
- A: The benefits of mobile-first design include improved user experience, faster loading times, better search engine optimization, and increased conversion rates. It also future-proofs your design by being adaptable to new devices and technologies.
- Q: How can I implement mobile-first design?
- A: To implement mobile-first design, start by designing and developing your website or application for mobile devices using responsive design techniques. This involves using fluid grids, flexible images, and media queries to ensure the content adapts to different screen sizes. Then, progressively enhance the design for larger screens.

Hello, I’m Luca Cornwall, a passionate and experienced Graphic Designer specializing in various aspects of design, including banner and poster design, web design principles, typography insights, and color theory. With a keen eye for detail and a strong creative vision, I strive to create visually stunning and impactful designs that effectively communicate messages and captivate audiences.