Exploring the World of Variable Fonts in Design
Introduction
Variable fonts have revolutionized the world of design by providing unprecedented flexibility and control over typography. With the ability to adjust various attributes of a font, such as weight, width, and slant, variable fonts offer endless possibilities for creative expression. In this blog post, we will delve into the fascinating world of variable fonts, exploring their benefits, applications, and how they are transforming the design landscape.
What are Variable Fonts?
Variable fonts are a revolutionary development in the world of typography. Unlike traditional fonts that come in fixed styles and weights, variable fonts offer a wide range of design possibilities by allowing users to adjust various attributes such as weight, width, slant, and more.
The Advantages of Variable Fonts
Variable fonts bring numerous advantages to designers and developers:
1. Greater Flexibility
With variable fonts, designers have the freedom to fine-tune typography to fit their specific needs. They can easily adjust the weight, width, and other attributes to create unique and customized designs.
2. Improved Performance
Variable fonts are highly efficient as they require less file size compared to traditional fonts. This results in faster loading times and improved website performance.
3. Enhanced Responsiveness
Variable fonts are responsive by nature. They can adapt to different screen sizes and resolutions, ensuring optimal legibility and readability across various devices.
4. Simplified Workflow
Using variable fonts eliminates the need to manage multiple font files for different styles and weights. This simplifies the design process and reduces the chances of errors.
How to Use Variable Fonts
Integrating variable fonts into your design workflow is relatively straightforward:
1. Choose the Right Variable Font
There are numerous variable fonts available, each with its own unique characteristics. Select a font that aligns with your design goals and complements your brand identity.
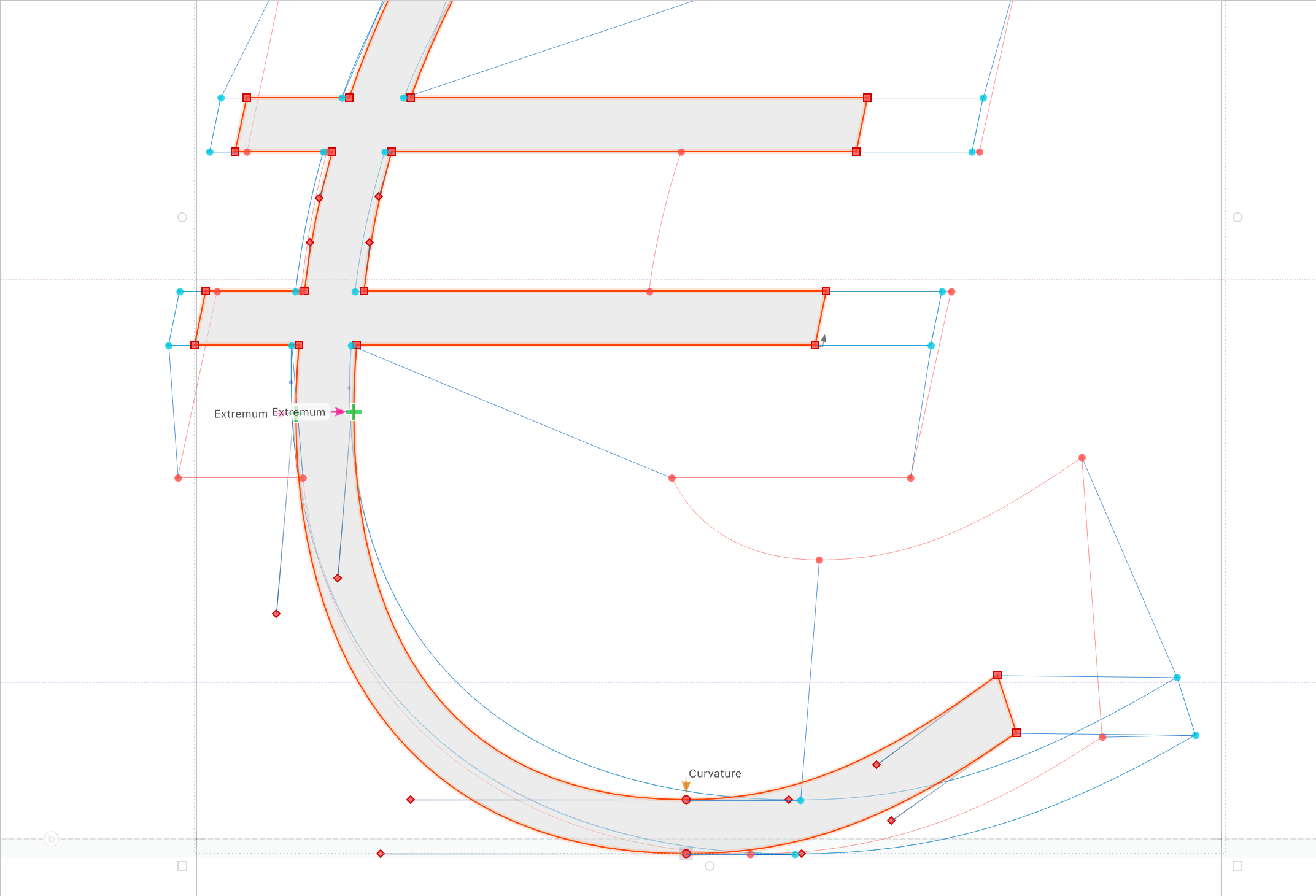
2. Understand the Font Axes
Variable fonts consist of various axes that control different attributes. Familiarize yourself with these axes to effectively manipulate the font and achieve the desired design outcome.
3. Experiment and Iterate
Variable fonts offer endless possibilities for experimentation. Play around with different settings and combinations to find the perfect balance that enhances your design.
4. Test Across Devices

Ensure that your variable font renders correctly on different devices and browsers. Test its performance and legibility to guarantee a consistent user experience.
Summary
Variable fonts are a groundbreaking development in typography that allows designers to manipulate multiple aspects of a font’s appearance. Unlike traditional fonts that come in fixed styles, such as regular, bold, or italic, variable fonts offer a wide range of possibilities within a single font file. This flexibility enables designers to fine-tune typography to suit specific design needs, resulting in more cohesive and visually appealing compositions.
One of the key advantages of variable fonts is their ability to optimize web performance. By consolidating multiple font files into a single variable font file, websites can load faster and reduce bandwidth usage. This is particularly beneficial for responsive design, where fonts can be adjusted dynamically based on screen size and device capabilities.
Variable fonts also empower designers to experiment with typography in ways that were previously unimaginable. With the ability to adjust weight, width, slant, and other attributes on a continuous spectrum, designers can create unique and customized typographic treatments that perfectly complement their design vision. This level of control allows for greater consistency across different platforms and devices, ensuring a seamless user experience.
Furthermore, variable fonts offer improved accessibility by providing more options for legibility and readability. Designers can fine-tune font attributes to enhance readability for individuals with visual impairments or to optimize legibility on different screen sizes and resolutions. This inclusivity ensures that content is accessible to a wider audience, regardless of their device or visual capabilities.
In conclusion, variable fonts have opened up a world of possibilities for designers, offering greater control, flexibility, and creativity in typography. With their ability to optimize web performance, enhance accessibility, and enable unique typographic treatments, variable fonts are transforming the design landscape. As designers continue to explore and experiment with this innovative technology, we can expect to go to my blog see even more exciting.
- Q: What are variable fonts?
- A: Variable fonts are a new type of font format that allows for multiple variations within a single font file. They offer greater flexibility and control over typography, enabling designers to adjust attributes such as weight, width, and slant.
- Q: How do variable fonts differ from traditional fonts?
- A: Unlike traditional fonts, variable fonts contain a range of design variations within a single file. This means that instead of having separate font files for each weight or style, designers can now access a wide spectrum of possibilities using just one file.
- Q: What are the benefits of using variable fonts?
- A: Variable fonts offer several advantages, including smaller file sizes, improved performance, and greater design flexibility. They allow for seamless transitions between font styles, making it easier to create responsive designs and customize typography to fit specific needs.
- Q: How can variable fonts enhance web design?
- A: Variable fonts can greatly enhance web design by providing more creative freedom and reducing the need for multiple font files. They enable designers to optimize typography for different screen sizes and resolutions, resulting in a more consistent and visually appealing user experience.
- Q: Are variable fonts supported by all browsers?
- A: While variable fonts are gaining wider support, not all browsers fully support them yet. However, major browsers such as Chrome, Firefox, Safari, and Edge have started to adopt variable font technology, making it increasingly accessible for web designers.
- Q: How can I start using variable fonts in my design projects?
- A: To start using variable fonts, you need to ensure that the font you want to use is available in a variable format. Once you have the font file, you can include it in your CSS using the @font-face rule and specify the desired variations using font-variation-settings or font-weight and font-stretch properties.

Hello, I’m Luca Cornwall, a passionate and experienced Graphic Designer specializing in various aspects of design, including banner and poster design, web design principles, typography insights, and color theory. With a keen eye for detail and a strong creative vision, I strive to create visually stunning and impactful designs that effectively communicate messages and captivate audiences.